How to Enhance Your Website for Mobile-First Indexing

When you have to find something or get an answer from Google, which device do you choose? Do you use the mobile device that is with you 24*7, or do you get your laptop or start your computer? This phenomenon was acknowledged by Google in 2017 when Google revealed that they would start Mobile-First Indexing. Now, what is Mobile-First Indexing?
Earlier, people used to access the internet using their laptops and Desktop, and therefore the websites were optimized by keeping the Desktop version of the site as the primary goal. But now, mobile devices are the easiest way to search for anything and, in general, to access the internet.
Everyone now owns a mobile device. Therefore, it has become the most used device to access the internet, buy online, search, and all the related activities.
What is Mobile-First Indexing?
Mobile-First Indexing means that Google will predominantly use the mobile version of the content for indexing and ranking.
In simple terms, your site will be ranked based on your mobile website, as Google realized that the majority of Google users are now using mobile devices to search. Earlier, the desktop version of the site was used for indexing and ranking, but after 2017, the dial has shifted, and now Google uses the mobile website for indexing and ranking.
According to a study, over the internet, 50.48% of traffic is mobile, and 46.51% is Desktop. 3 out of 5 searches happen using a mobile. Mobile is far more used for the internet than Desktop.
The share of mobile internet usage is increasing every day, and therefore every website should understand the importance of the same. It is not just about ranking on Google, but also about providing a better experience to the visitors who use mobile to access your website.
Benefits of Mobile-First Indexing
- Increased visitors as Google will rank your site based on your mobile site.
- Higher CTR.
- Higher Page Ranking.
- Easy visitor analysis.
- Better conversations.
- Faster loading.
- Customer Satisfaction.
- Mobile Search Carousel, and many more.
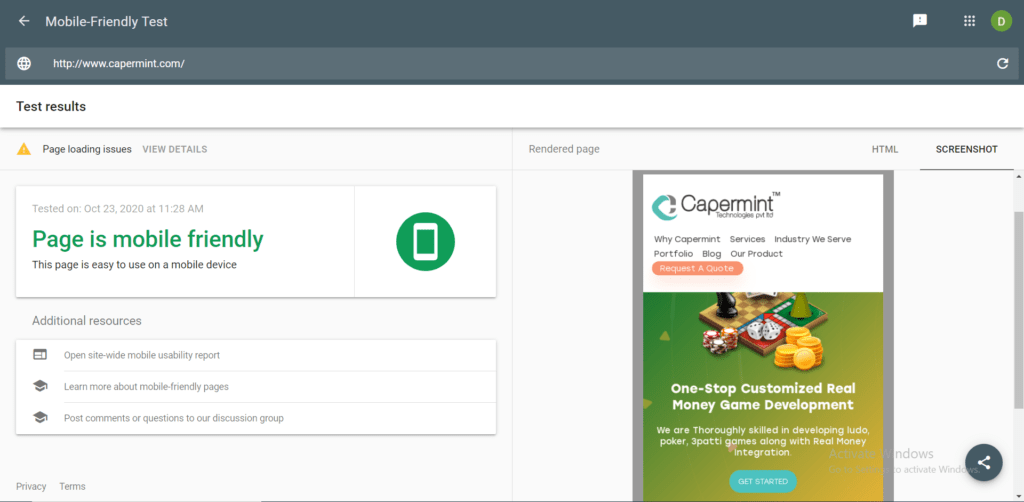
If you want to see if your website is user friendly or not, you can test it here.

How to Enhance Your Website for Mobile-First Indexing:
1. Use Responsive Design:
Going “Mobile First” doesn’t mean that you will forget the Desktop and the Tablet version of the site. Your site will be ranked based on your mobile site, but it will provide the user experience across all the platforms simultaneously. Therefore your site must be responsive to provide the best experience across all the available platforms.
Check this: How to start a blog
A responsive site means that the site will respond to each device’s screen size and will change the layout and rearrange itself based on the same. This way, the site will be able to deliver the best experience across all the devices.

This is best explained with the example of water. When you pour water into the glass, it fits the glass. The water is poured into a cup, it fits the cup according to the available space and shape. When the bottle is filled, the water takes the shape of the bottle and fits accordingly.
Similarly, develop a responsive site so that your site can perform the best on all the devices. This way, your site will automatically become mobile-friendly. Remember, all responsive sites are mobile-friendly, but all mobile-friendly sites are not responsive ones.
2. Your content should be optimized for mobile-first:
Earlier, the website was first developed for the Desktop version, and then it was thought about how to optimize it for the mobile version. But as this is the time for mobile-first indexing, forget this old method, start developing the mobile site first and then think of optimizing the same for the desktop version.
Read this also:- What is affiliate marketing?
When it comes to content, your site should deliver the same experience across all the platforms. It is noted that the desktop version of the sites has a far greater experience than the mobile version of the same.
This should be changed if you wish to rank; moreover, it should be changed if you care about your visitors and if you want to provide them with a great experience as now, people visit the site using the mobile device more.
For Example, this blog.
When you read this blog using the mobile version of the site, the blog will deliver the same experience as this is merely a 1200-1300 words blog. But when someone writes a blog that is 3000+ words, the mobile user will be intimidated by the size, and reading the same will be much more difficult using the mobile.
To make it easy, instead of using long paragraphs, like the paragraphs of this blog, the content should be published using paragraphs of no more than three lines. This small change will optimize the content, and now it will be easy and better for mobile visitors.
Remember: Do not use Flash, as it is not supported in iPhones. Moreover, video and audio content works better on mobile devices.
Check this article:- Digital Marketing and Data Science
3. Speed up your site:
There are various ways to enhance your website for mobile-first but the most profitable one is speeding up your website. This will not only make your website mobile-ready, but it will also help in maximizing the customer experience and will also help in increasing the conversion rate.
Ways to speed up your website:
Accelerated Mobile Pages (AMP):
Accelerated Mobile Page is an open-source framework created by Google. AMP is optimized for mobile web browsing, and as they are paired down with HTML, the pages of your website will load much faster.
Go through this:-8 Leading Web Design Trends to Dominate in 2021
Progressive Web Apps (PWA):
Progressive Web Application is an application that is delivered using the web. It is built using technologies like HTML, CSS, and JavaScript. The application uses the browser to provide the experience.
The best example to explain this is Flipkart Lite. When you access Flipkart using the mobile browser, it delivers the same experience. If one doesn’t want to download the application, they can make a bookmark at the home screen, and now they can click on that bookmark to use Flipkart Lite.
PWAMP:
It is a combination of both of the pages mentioned above. This takes the benefits of both the pages and eliminates all the downsides. This is also considered the future of websites. Google’s Gary Illyes first introduced the term at SMX Seattle. They deliver lightning-fast experiences.
4. Manage the content of your website:
If you maintain a separate m.subdomain for your website, you should consider changing the same. It is seen that websites that have an m.subdomain have different content for their Desktop and mobile website, and this can be a downside for you, as the mobile-first index will have a huge impact on you.
Your ranking will be based on your mobile website, and chances are if you use m.subdomain, you have better content on your desktop website, and the mobile website’s content is optimized. To optimize the mobile content, less content is added on the mobile website to deliver a speedy experience, but this also means that the content is less. Therefore the ranking will also be less.
Remove the m.subdomain and include all content on your mobile website.
Go through this article:- Steps to start Ecommerce Store
Conclusion
In this digital age, your website contributes immensely towards your business. As Google has flipped the switch towards Mobile-First Indexing, your ranking is now solely dependent on your mobile website, and therefore if your mobile website is still not at its best, you should really consider doing something fast. If you are developing a new website, make sure you develop the mobile website first and then according plan your desktop website.


 Understanding VPS Server Australia Architecture: Components, and Real-World Application
Understanding VPS Server Australia Architecture: Components, and Real-World Application  Affordable Web Hosting Providers For Small Businesses
Affordable Web Hosting Providers For Small Businesses  Exploring The Potential Of Managed AWS Services
Exploring The Potential Of Managed AWS Services  Plesk vs. cPanel: Which Control Panel is best for you in 2023?
Plesk vs. cPanel: Which Control Panel is best for you in 2023?  Limitations of Shared Hosting and Reseller Hosting
Limitations of Shared Hosting and Reseller Hosting  The Advantages of Managed Web Hosting: Is It Worth the Investment.
The Advantages of Managed Web Hosting: Is It Worth the Investment.